Search Knowledge Base by Keyword
Left Column Menus
Overview
Left Column menus are pulled into Left Column page templates. More about the Left Column Module.
This page includes:
Left Column Menu
Use the Left Col Menus to edit existing menus or to create new ones. The menus used on Left Column pages are created in a separate area in WordPress.

Editing a Menu
- Look for Left Col Menus in the WordPress left navigation bar
- Find and select the menu to edit
- Adding a page
- Select Add Row at the bottom (or if a sub menu, select Add Row within the parent menu item)
- Add Link Text and add Page Link from the dropdown menu (note: the page needs to be created before adding to the menu)
- Select Update to publish
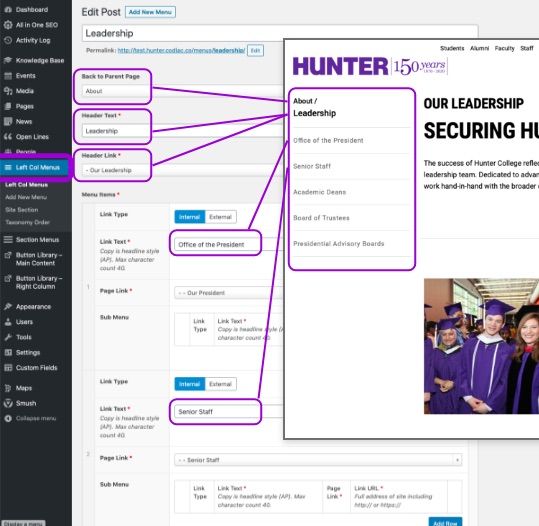
Creating a New Menu:
- Select 'Add New Module'
- Add New Menu title - add title of the menu, this is what will show up in the dropdown to select a menu
- Back to parent page - this optional setting displays a breadcrumb to go back to a parent section
- Header text - the name of the section containing this left column menu
- Header link - the page this header text will link to
- Add Menu Items
- Add Row
- Each Row is an individual to-level menu item
- It may be an internal link (choose from dropdown list of WordPress pages) or an external link (to a page outside the WordPress environment)
- If you need a sub menu, choose Add Row in the Sub Menu area
- These are indented from the main menu to show hierarchy
- They also may be an internal link (choose from dropdown list of WordPress pages) or an external link (to a page outside the WordPress environment)
- Note: For a better user experience avoid external links in left navigation menus.
- Add Row
- Site Section - Select the appropriate Site Section. The module is usually located in the right column of the WordPress CMS. If you don't see the module, click on Screen Options (top right corner of the page) and select "Site Section" to display the module. More about Site Sections.
Steps to Create a Page with a Left Menu
Left Column page templates require a left column menu selected in order to publish.
Left Column menus require pages selected in order to publish.
To get around this, create items in this order:
- Create new pages using the Full Width Content page template, making sure to save to the proper site section and add a password until pages are approved (in the Publish menu, change Visibility to password protected). Publish.
- Create a new Left Column Menu in Left Col Menus in the left navigation of WordPress.
- Add new menu
- Select desired page
- Publish
- Go back to the page, change the template to a left column template and then add the Menu module, finding the Left Column Menu that was created and Publish
You pages will now display your new Left Column Menu and you can continue editing your pages.
