Search Knowledge Base by Keyword
Editorial Tips & Best Practices
This page includes:
- Keep Content Fresh and Relevant
- Be Clear and Consistent
- Know Your Audience
- Content Approval
- Photo Captions and Credits
- Links, Buttons, Phone Number, Emails, URLs
- Bold and Italic
Keep Content Fresh and Relevant
Visitors to the Hunter website are typically there to find a specific piece of information, so it's important to keep content up to date and relevant, especially on the homepage and section landing pages.
Information that pertains to a particular semester, such as as event or course schedule, should be removed or updated before the start of the following semester.
If a date is not relevant to your content, don’t include one.
Use the Content Expiration Tool
For content specific to a semester or calendar event, use the Content Expiration toggle in the WordPress Page CMS to remind you when that content needs to be removed or updated. See Content Expiration to learn more.
News Articles Automatically Date Stamped
News articles are automatically dated when they are created in the WordPress CMS, and that date will display at the top of the article. This date can be changed by going to “Quick Edit” in the CMS and inserting a new date. News articles will appear in news feeds in chronological order, from the latest article to the oldest. See Create a News Article to learn more.
Editorial Corrections & Updates
For article corrections and updates please add a paragraph at the bottom of the article that includes one of the following in this format.
Correction: July 17, 2019
An earlier version of this article misstated (information here).
Updated: July 17, 2019
Updated to include most recent (information here).
Be Clear and Consistent
- Maintain a consistent writing style. If multiple authors are contributing site content, designate one person who will review each page and make any necessary changes to ensure consistency. Choose a tone and stick with it.
- Avoid ambiguity. Users come to the Hunter website looking for answers; don’t let them leave with additional questions.
- Cite your sources if using facts and figures. Not only is it required, but readers will appreciate honesty and links to additional information. When using statistics about Hunter College, use the Hunter Factbook as your source.
- Include relevant keywords so that visitors can search for information easily. To learn more, consult the SEO Guide.
- Be consistent. Follow AP style rules for punctuation, capitalization and more. Consult the Editorial Guide to learn more.
- Simplify! Do not purposely use big words or long sentences just because you’re writing for an academic audience. Even the most intelligent readers prefer to read simpler text and comprehend more when concise language is used.
- Use bulleted lists. People respond well to bulleted lists. Lists should be in alphabetical or some other logical order. Place periods at the end of list items only if one or more items form a complete sentence. Use numbered lists only if numerical order matters or if the numbers will be referred to later in the text. Avoid using numbered lists in running text. To learn more about making web pages accessible, visit Accessibility Best Practices.
Know Your Audience
Consider adopting a different writing style and tone, depending on your audience.
For example, when writing for prospective students, don't assume that they'll recognize common Hunter acronyms. Even such terms as “the City University of New York” should be spelled out on first reference, and only later abbreviated to “CUNY.”
Alternatively, when writing for current students, common Hunter terms, such as CUNY, CPE and GER, can be used without explanation.
Try to write for your most frequent visitors, but don’t neglect any new visitors who might be reading your content. Web pages designated for current students may still be viewed by prospective students interested in a particular program.
Consider International Students
Hunter prides itself on being a diverse community, so consider an international audience when writing content on behalf of the College. Spell out dates and times, rather than abbreviating (08/06/19 can be confusing). Avoid using jargon, hype, slang or clichés. Use humor cautiously, as it can be misinterpreted.
Race
When referring to ethnicity or race, “black” and “white” should always be lowercase and never hyphenated. Capitalize identifying terms that refer to a specific region: Asian-American, Hispanic, African-American, Native American, etc. (If you are unsure whether or not to use a hyphen, consult Webster’s Collegiate Dictionary or the Associated Press Stylebook (fees apply). When possible, refer to the actual country of origin rather than the region (e.g., use “Puerto Rican” rather than “Latino”). Use “international students” rather than “foreign students.”
Ethnic Groups
- Preferred usage for African Americans is “black.” It is not capitalized.
- Preferred usage for Caucasians is “white,” also not capitalized.
- Preferred usage for Asian people is “Asian,” capitalized.
- "American Indian,” capitalized with no hyphen, is preferred over “Native American.”
Disabilities
Use “people with disabilities” rather than “the disabled” or “disabled people.” Terms describing the physically disabled should always be lowercase (e.g., “hearing impaired,” “requires a wheelchair”). Where possible, use the term suggested by an affiliated association. Avoid words with negative connotations such as “victim,” “afflicted,” “stricken,” etc. Do not use the word “normal” to refer to people without disabilities.
Pronouns
Avoid using the pronoun “he” when referring to an unspecified person. Rewrite the sentence so that the plural pronoun “they” may be used, or avoid pronoun use altogether. If unavoidable, use “he or she” rather than “he/she.” Similarly, avoid suffixes that denote a person’s gender. Use chair rather than chairman or chairwoman. Use business executive rather than businessman. Use humankind rather than mankind. For proper use of alumnus/a. See the Editorial Style Guide for more information about Alumni.
Equal Opportunity
The following Equal Opportunity Statement must be included on all student, staff and faculty recruitment documents: “Hunter College is an Equal Opportunity and Affirmative Action Institution. The College does not discriminate on the basis of race, color, national or ethnic origin, religion, age, sex, sexual orientation, gender identity, marital status, disability, genetic predisposition or carrier status, alienage, citizenship, military or veteran status, or status as victim of domestic violence in its student admissions, employment, access to programs, and administration of educational policies. Questions or concerns may be forwarded to the Office of Diversity and Compliance.”
Content Approval
Approval should be secured from appropriate leadership before making any website updates or edits. See Get Approval and Roles and Access for more information.
Revisionize is a helpful tool for making changes and getting approval before posting. See Updating Pages for Approval to learn more about Revisionize.
Photo Captions and Credits

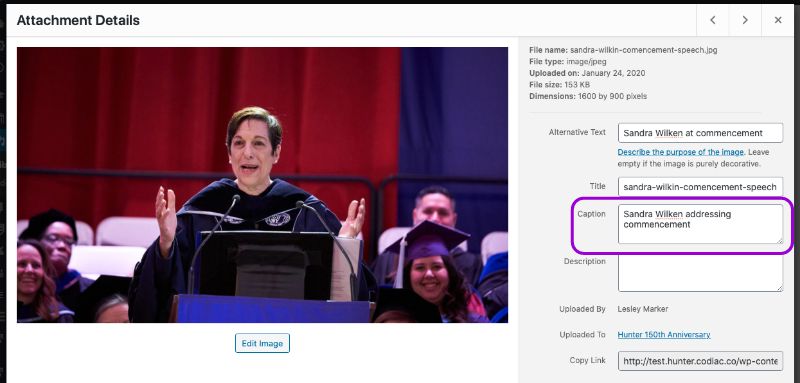
Example screenshot of where to add a caption.
Photo Captions
Include a caption if the photo contains a person, place or situation that the reader may want to identify, or if a caption is needed to show how the photo relates to the text.
How to Add a Caption:
- Use the Add Media/Add Image button to access the media library.
- Find or upload desired photo to the media library.
- Once the image is inserted, click on it once to bring up photo options, click on the pencil icon (Edit).
- A module will appear (like the above screenshot) that includes an input area for caption copy.
- The copy will appear below the image as in the example above.
Editorial Tips:
- The field in the CMS for photo captions has a character limit of 250 characters.
- Use (left) or (from left) when listing photo subjects.
- Do not use middle initials in names, even if middle initials are included in the associated text.
- Do not use punctuation if the caption is not a full sentence; sentence fragments are acceptable in captions.
- Do not number your images (Figure 1, Figure 2) unless each image will be referred to later in the body of text.
- Do not state the obvious (e.g. "This group is standing in the hallway".).
Visit Photos and Media Overview to learn more.
Photo Permissions and Credits
- Crediting third party sources: See information on Photo & Video Permissions
Graphic Images
Graphics and images are particularly useful on Help and FAQ pages. Use screenshots and diagrams to help your site visitors find the answers they’re looking for.
Links, Buttons, Phone Numbers, Email, URLs
Links: Links should be descriptive and informative. Avoid phrases such as "click here" and don't use website addresses that are not written out as they do not inform the links purpose. When linking to a new page or a downloadable file, try to use words that explain what it is you’re linking to.
- Correct: You must complete a Degree Audit Form for graduation.
- Incorrect: You must complete a Degree Audit Form for graduation. Click here to download it!
Jump Links: Jump links allow users to jump around within a single page by linking from one section of content to another, but can be confusing if used too often. Only use anchors on very long pages, and group all anchor links at the top of the page in a “table of contents” format.
Buttons/Link Reference: When referring to a button, menu item, link or folder on a website, the name of the item should be capitalized and set in quotation marks (e.g., Type a keyword into the “Search” box above.).
Email: Write out full email addresses when hyperlinked. To link to an email address, use: <href="mailto:example@example.com">example@example.com
- Correct: Email HCJS@hunter.cuny.edu
- Incorrect: Email the Jewish Studies Center
Phone Numbers: Link phone numbers so that users on mobile devices may tap and dial. To link phone number, use: <a href="tel:212-772-4000">212-772-4000</a>
URLs: When referring to a URL in running text, do not surround the web address with < and >.
HTTP: You may omit “http://” in a web address if the URL contains www; otherwise, use the full URL. If a web address ends in index.htm, index.html, index.shtml or index.php, you can omit this portion of the URL (for example, https://www.hunter.cuny.edu/index.html becomes www.hunter.cuny.edu). Using the shortest URL possible makes the text easier to read, easier to remember and more visually appealing.
URLs in Copy: Include punctuation after a web address (without a space) when the web address appears at the end of a sentence. URLs in lists or tables do not require end punctuation. Keep web addresses on one line if possible, and break at a forward slash (/) when necessary. Test all URLs after publishing a link on the Internet.
Web/Email Addresses: When web or email addresses are forced onto two lines, do not use a hyphen.
PDFs and DOCs: Avoid using PDFs and DOCs when possible. Many web users are hesitant about downloading files from the Internet, and are often too impatient to wait for long downloads.
- Never hide critical information within a PDF or DOC document.
- For short documents, try recreating the document as a web page, and only link to the original PDF or DOC document for those who wish to save a copy.
- For longer documents, include a summary or description on the web before asking users to download the file. Users are willing to wait for a download if they are confident that they are downloading the right thing.
- Repurpose your content for the web. When converting a PDF or DOC file to a web page, do not copy the text verbatim. Instead, condense and simplify, and add links where appropriate.
- Document Downloads: Visitors to your website should be warned when they are about to open a PDF or DOC file. Follow each link to a PDF or DOC document with file type and size information—e.g., (PDF – 2MB) or (DOC – 1.5MB).
Bold and Italic
- Bold: Putting words and phrases in bold is a great way to emphasize words and important information, make headers stand out and pages easier to scan. Be sure to use bold sparingly, however, and not overdo it.
- Italic: On the Hunter College website, italics are used for titles of major works, like books and articles, and to help describe navigation (e.g. Select HR/Campus Solutions in the left-hand menu, and then click Proceed to Step 2 of 3). Learn more about using italics for directional instruction in the Website Style Guide. For more information on headlines and periodicals, visit the Editorial Guide.
To learn more about how to make links, phone numbers and emails accessible to users, visit Accessibility Best Practices.
